
Because there needs to be at least one picture of a spoon salad on the internet.

Because there needs to be at least one picture of a spoon salad on the internet.
It seems Groupon is a horde of liars. I’ve compared the ‘total value’ price on multiple offers and found each one to be inflated. Consider this offer on an AB ‘Beer School’ brewery tour

Two tickets and a $15 credit at the gift shop for $44 dollars with a $68 total value listed. However, buying this straight from the Budweiser tour website

would look like this:
$15 x 2 (tickets) + $15 (gift shop) = $45
Groupon advertises I would save $24 when I would only save $1. Unacceptable.
I had the privlidge of attending JSConf 2014 with the always-classy @wilson353. Here is the recap in pictures.
And a panoramic:
And a few videos:
I’m currently working on a website with a custom portfolio section. It’s making use of a custom post type called project and two attached custom taxonomies called market, and service. The portfolio page exists here:
example.com/portfolio/
displaying all the projects. Each project live here:
example.com/projects/<project-slug>
Everything was going fine until I realized that my custom taxonomies were not as separated from the main blog as I would like them to be. Consider the following taxonomy archive URLs:
example.com/market/<market-slug>
example.com/service/<service-slug>
and the very similar pages already on the site:
example.com/services/
example.com/services/service1
example.com/services/service2
etc. What I needed to do was to group the taxonomy archives under the portfolio page in the URL structure, turning
example.com/market/<market-slug>
into
example.com/portfolio/market/<market-slug>
But how does one prefix a custom taxonomy URL in WordPress with a static value such as ‘/portfolio/‘ ? The answer is pretty easy, it turns out.
All you need to do is add the static prefix value to the slug portion of the rewrite argument when registering the taxonomy. For example:
$serviceArgs = array(
'labels' => $serviceLabels,
'query_var' => 'service',
'rewrite' => array( 'slug' => 'portfolio/service' ) //was 'service'
);
register_taxonomy( 'project_service', null, $serviceArgs );After you make the update, flush your rewrite rules and you are good to go!
More info on register_taxonomy().
I’ve been attempting to move my localhost development copy of a WordPress environment to a test site on a client’s server. When talking it over with the team, we decided that the test site should be a WordPress network with one site for testing, and one site for production. This will allow for a much more manageable environment in the future, but presents an initial problem.
I want to do a database transfer from my localhost WordPress install to a web server running a WordPress network. However, I can’t blindly drop the DB and import my own because multiple options are set differently and there are extra tables in the network DB. I would use an export / import with the XML file, but that wouldn’t be able to download my media files, not to mention the plugin configuration & widget settings.

After mulling it over a bit, the easy solution hit me.
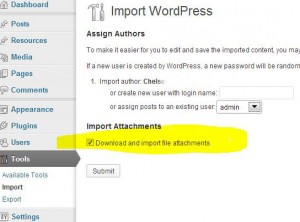
Why not first restore my localhost WordPress DB to a single install on a web server, then use the export / import XML on the network! I’m still out the plugin settings, but at least my media files can be downloaded. For this particular project, the site had hundreds of media files and 1 plugin, so I figured that option was close enough. Here are the steps I took in list form:

Patterns permeate private universities. Especially when you take the time to notice them. More so when you are detail-oriented and enjoy finding patterns.
This morning, as with every Tuesday and Thursday morning, I passed a friend on the sidewalk while I was going from one building to another. Seeing said friend regularly is nice. I look for a black coat, see her at 10 yards, high-five at passing, and chuckle afterwords. Today however, I arrived at my building of destination and had not seen my friend. The puzzled look on my face dissolved when I looked up and saw her 10 yards away. We of course stopped and commented on meeting in a different place, and then high-fived. :)
Perhaps I like patterns in the daily grind because there is a sense of security in knowing what to expect all day. I even create patterns and stick to them just because. When getting dinner in the cafeteria, I usually have a tuna sandwich on wheat with swiss cheese. By ‘usually’, I mean ‘so often that the deil-counter girl no longer asks me what I would like at the counter, but just hands me two slices of swiss and smiles’. And yes, that is usually the highlight of my dinner.
Whether out of necessity, circumstance, or created for the fun of it – here’s to all your sidewalk patterns.
DH